Designing Quick Search interface for a web application is a lot similar to designing the Search interface of websites.
Your aim is to just provide minimal number of fields on which search can be conducted. But at the same time you also have to take care that those number of fields are sufficient enough for the user to find the things he is searching for.
Typically Quick Search form interface can be designed using one of the following 3 patterns:
- Quick Search (One Field Search Form),
- Individual Quick Search on Multiple Criteria (One Field Search Form with Criteria drop list) and
- Simultaneous Quick Search on Multiple Criteria (Multiple Search Fields Form)
Quick Search (One Field Search Form)
This search form pattern is similar to website search where we just have one text field for entering the search query and a Search button to execute the search. This pattern is immortalized by Google.
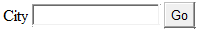
A basic representation of this design looks something like this:
The label “Search” can be replaced with the name of the attribute on which search is to be carried out. For example say you are designing a web application which keeps record of all the Credit Cards issued by a company and one of the attributes which is stored for the Credit Card is the city in which it was issued. So you can replace the label “Search” with “City”.
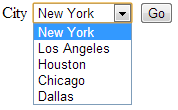
Secondly, the search query field need not always be a text field. You can make it a drop-list especially in cases where the search input needs to restricted to a predefined list of values. For example, the list of cities can be a drop-list instead of a text-field.
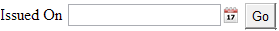
Or you can make it a date picker if the search is going to be done on a date. For example, the date on which the credit card was issued on.
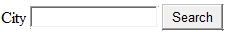
The “Go” button can be replaced with a Search button, Glass icon etc.
To get more ideas on styling the Search Box, you can read this article on Smashing Magazine. Or read about an innovative way of implementing this search box.
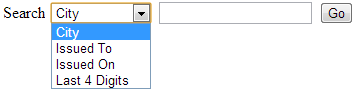
Individual Quick Search on Multiple Criteria (One Field Search Form with Criteria drop list)
This pattern is essentially the same as the previous one with the exception that between the Search label and Search box there is a drop-list containing the list of attributes on which search can be performed.
For example, in our Credit Card web application example, you can let the users search on City, Name of the person to whom the Credit Card was issued, the Date on which the Credit Card was issued, last four digits of the Credit Card etc.
Users can easily search on various criteria by simply changing the criteria in the drop-list.
This design can be helpful if you do not want to have multiple search fields, especially in cases where you want to save some UI real estate.
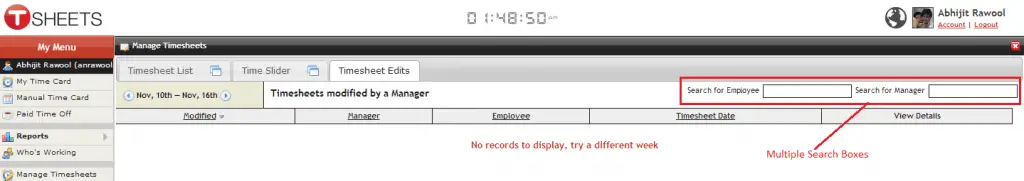
For example, TSheets allows searching for Employee and Manager in their user interface. However if you take a closer you will realize that it actually provides 2 search boxes, one for Employee and one for Manager.

We can avoid this by providing the droplist with Employee and Manager as criteria.
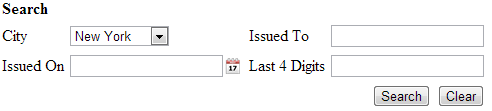
Simultaneous Quick Search on Multiple Criteria (Multiple Search Fields Form)
This pattern is useful if you want to give the capability to search on multiple criteria at the same time.
In both of the previous patterns, users cannot search on multiple criteria simultaneously.
However, you will need to take into account how many search fields you expose. Exposing too many may make the interface look busy.
Ideally, I would not suggest exposing more than 4-5 fields.
If you absolutely need to expose more number of fields then consider using Advanced Search pattern.
Which one of the above 3 patterns should you implement in your web application?
I don’t know the answer to that question. You will have to figure it out yourself depending upon the use cases you are looking at.
If the use case calls for a searching on a single criteria then you can use the first pattern, if you need to let the user search on more criteria then you can think of implementing the second or the third pattern.
All I can say is that it depends on your use cases.
Other than the above 3 implementations of quick search, you can also think of implementing Saved Search which is nothing but pre-defined search.
Saved Search can be considered as a replacement for quick search or can be used in addition to Quick Search.
Saved searches are typically used when you expect users to carry out the same search frequently or when you expect the users to get some default set of search results when they land on the page.
We will take a detailed look at Saved Searches in another article.
This completes the quick search design patterns. I hope you have now got an idea of how to go about designing quick searches.
Next we will discuss about designing Advanced Search, Saved Search and finally about designing Search Results where you can pretty much let your imagination go wild.
If this article has helped in making your creative juices flow then please share this article. I will really appreciate it.