In this article we will discuss about Advanced Search Form design.
Over the years many people have debated on the usefulness of having Advanced Search. While most of the concerns have been surrounding its use on websites, some people even think that Advanced Search cannot add much value even within a web application.
In my experience, Advanced Search is not something which is essential in all applications. However, if you are designing enterprise level applications like ERPs, then you just cannot ignore Advanced Search.
The very complex nature of such applications makes Advanced Search a useful feature to have.
Having said that I would recommend that you evaluate the search requirements of the application you are designing and then decide if you need to have Advanced Search.
Last time when we discussed Quick Search Form design, I said that if you need more number of fields to be displayed in your search form only then consider using the Advanced Search Form, typically more than 4-5 fields.
This is because providing Quick Search is enough for most of the interfaces. Its only when the user is not able to find something using Quick Search, he will want to use Advanced Search.
Secondly, interpreting the Advanced Search interface takes some effort on part of the user because the user now has to look through each field to understand if he needs to enter anything in that field for carrying out the search.
That is why it is essential that you carefully think through all the Search UIs and then decide where to expose the Advanced Search and where not to.
Having said that, let us quickly take a look at Advanced Search form design.
Before that let me clarify something. Some images which you will see below are quickly wireframed by me to give an idea of the concept I am trying to explain. So they are not really the prettiest looking UIs. I hope you don’t mind this.
Advanced Search Form Design
One important aspect of designing an Advanced Search form is to decide if it will be exposed by default to the user or should you first expose the Quick Search UI and then let the user open up the Advanced Search UI.
I would recommend taking the second approach. Display the Quick Search interface first and then give a way to bring up the Advanced Search interface.
The reasons for doing this are the same as discussed above:
- Quick Search is sufficient in most of the cases and
- Interpreting Advanced Search interface takes some effort.
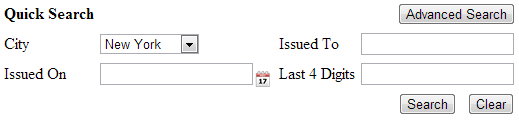
You can simply provide a link on the Quick Search interface to bring up Advanced Search form or even give a button.
As for the Advanced Search interface, let us continue with our Credit Card web application example. Say, you want to let the user search on the:
- City in which the Credit Card is issued,
- Name of the person to whom the Credit Card is issued,
- Last 4 Digits of the Credit Card,
- Date on which it was issued,
- Type of card,
- Whether the card is Active and
- Expiry Date on the card.
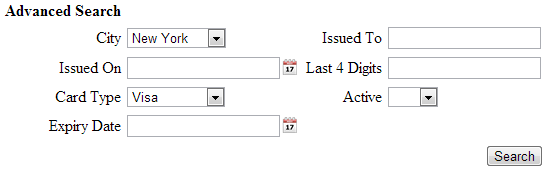
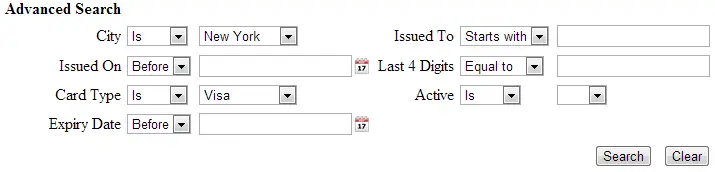
Now the Advanced Search Form will look something like this:
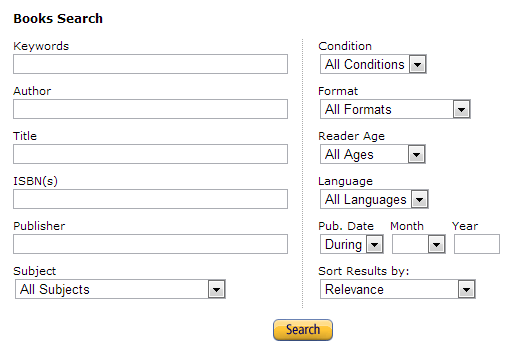
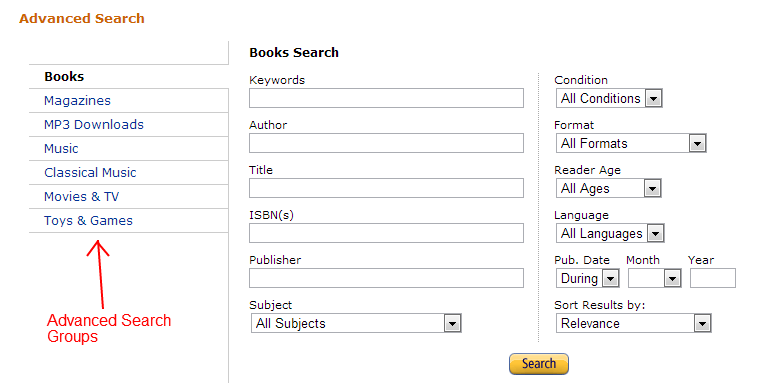
This is something similar to what Amazon does on its Advanced Search page:
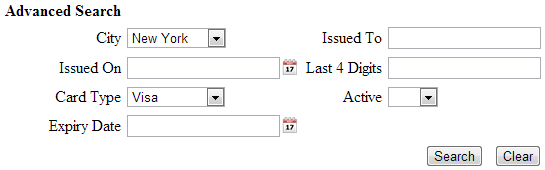
Clearing the Advanced Search Form
Since the Advanced Search interface is expected to contain a number of search fields, it makes sense to provide a Clear or Reset button.
Clicking Clear button should result in clearing the values entered in all of the search fields.
This spares the trouble for the user to go and clear every field if he wants to start afresh.
You might be wondering why I didn’t discuss about having the Clear button in Quick Search design article.
Well, there is no hard and fast rule that you should provide the Clear button only in Advanced Search interfaces. You can very well provide it in Quick Search interfaces also.
But since the number of attributes in a Quick Search interface are generally supposed to be less, adding the Clear button might just end up occupying UI real estate and may not add any significant value to the user.
Search Operators in Advanced Search
You can make the Advanced Search interface more useful by providing various operators on which the data can be searched. This can be done by providing an Operator drop-list containing the search operators on which search can be performed. Something like shown below:
Here, the user can select different operators depending upon the data type of the Search field.
For example, the user can search on the following criteria for a Text field: Start with, Ends with, Contains etc. While for a Number field the user can search on Equal to, Greater than, Less than etc. And for a Date field, the user can search for Before, After, Between, Equal to etc.
Giving these kinds of options may allow the users to conduct more in-depth searches.
Adding More Search Fields to Advanced Search Form
When planning the Advanced Search interface, make it a point to expose only those set of fields which you think will be frequently used for searching.
For example say there are 20 fields which you want to expose in the Advanced Search form. But if you think only 10 will be used quite frequently then expose only those 10. And then give a way to the user to add the rest 10 attributes as and when needed.
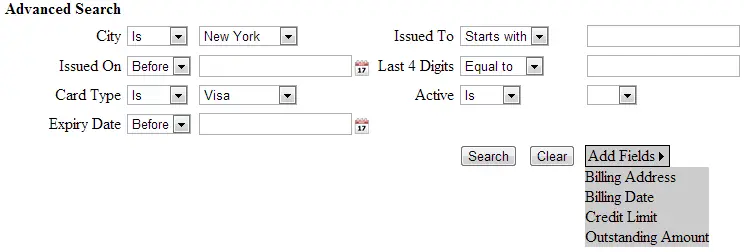
You can do this by providing an Add Fields button as shown below.
This button can be a simple drop-list containing additional fields which can be added to the search query panel or you can invoke a dialog box containing the additional fields on clicking the Add Fields button.
I would suggest that you bring up the dialog only if the number of additional fields that can be added is more than 10.
Using the Add Fields button design helps to de-clutter the search query panel and lets the user add the search fields as needed.
I know, you will say that if you make a mistake in judging which search fields will be frequently used than the user will have to go through the trouble of adding those attributes every time before conducting the search.
This problem can be easily solved by providing a way to save the search. We will discuss about saved searches in upcoming article.
Grouping Search Fields in Advanced Search Form
If the number of attributes which you plan to expose are more or a set of attributes make sense together, then by all means you can group then together in the Advanced Search form.
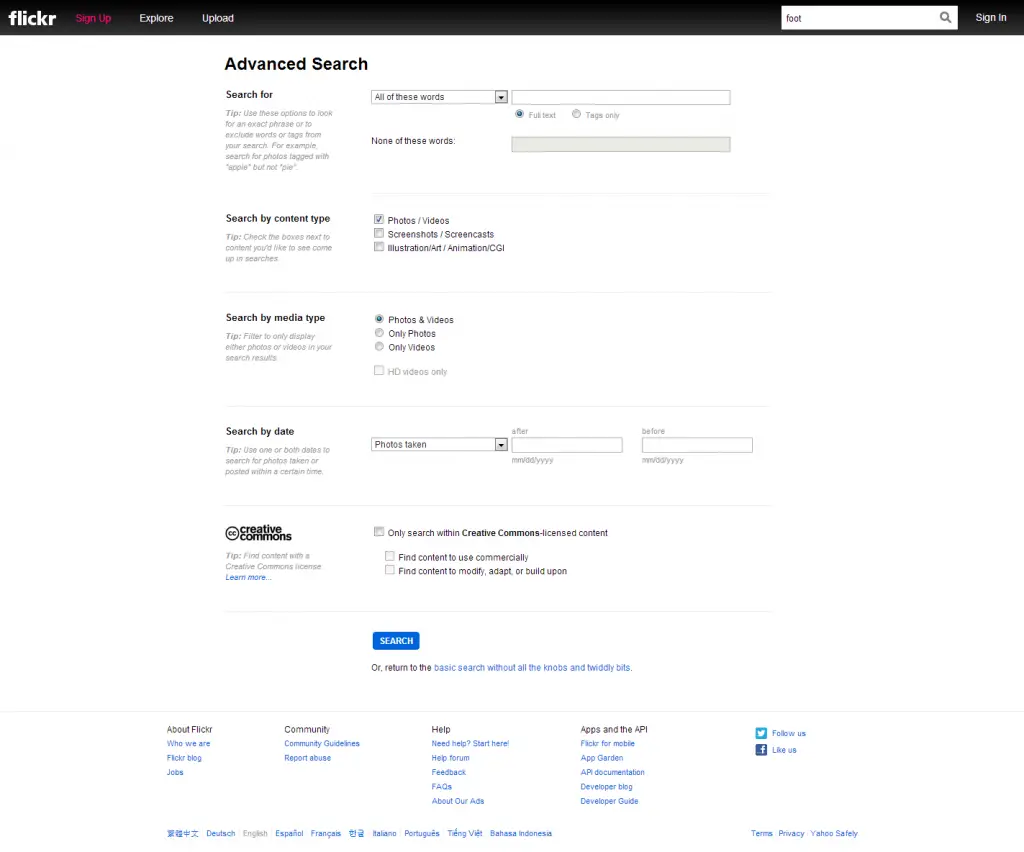
Flickr does it on its Advanced Search page.
However, I am not a big fan of this design since groping usually tends to occupy more UI space.
If you really want to group then I would recommend taking a look at how Amazon groups the search fields on its Advanced Search page.
Amazon has put the groups in the left hand navigation instead of displaying all the groups at once.
Displaying the Search Results
One other question which usually comes up when implementing Advanced Search is where to display the search results:
- On the same page as the Advanced Search query panel or
- On another page
I would recommend that you take the first approach. If you display the search results on another page then the user has to keep navigating back and forth between the two pages if he doesn’t find what he is looking for in the first attempt.
I know Flickr, Amazon and even Google have chosen to go with the second approach and I don’t necessarily agree with that design.
Also, the first approach will come in handy when we discuss about narrowing the search results. We will do this sometime in the near future.
I hope you have now got a good idea of how to go about designing Advanced Search interfaces.
One thing that I want to point out is that all of the above design approaches which we discussed today need not be implemented together.
You can ignore the Add Fields feature if it doesn’t add value to your search interface; similarly not use the Clear option if you have space constraints in your UI.
Think through the flow which you would expect the user to take and then design your search interface accordingly.
Next up, we will discuss about how to design search interfaces which will help the user to search multiple different objects from the same interface.
Finally, if you found this article useful, please share it with your friends, I will truly appreciate it.