Before I started designing web applications for a living I heard a lot of people say that the basic principle of web design is to keep the UI simple.
By simple, I mean having lesser UI elements not the visual look and feel of the user interface.
The logic I heard was that lesser the UI elements, lesser are the choices the user can make and thus you can push the user in the correct direction easily.
UI of any of Apple’s iPhone App was the best example of this. Simple and minimalistic!
It seemed quite logical to me at that point in time. But after I actually started to design web applications for a living, I realized that though this is an important principle to keep in mind, it cannot and should not be applied everywhere.
Now this goes against what you might have heard from other designers or what you might have read on some of the popular design blogs and publications.
And we can keep arguing about this the whole day.
But let me show you an example of when we cannot use this design principle and when we can.
Then you can decide for yourself.
When You Should Not Bother About Keeping the UI Simple
I design Enterprise Resource Planning (ERP) applications. These by nature are just loaded with features and information. Even if you keep only the bare essential UI elements on a web page, the overall UI still looks quite dense.
When it comes to designing such feature rich web applications, it is not always possible to keep the UI simple.
Let me give you an example.
Oracle ERP or for that matter any ERP application, have a concept called as “Items” which the users can create within these applications.
What is an item?
Let’s say in real world an item can be anything like a Soda bottle or a napkin or a shirt or jeans etc.
Companies using Oracle’s Enterprise Application, create an item in this application to represent real world items and store all the information pertaining to that item in the application.
Information such as the dimensions of the item, the costing details of the item, inventory details, details about manufacturing processes used to make the item etc. are all stored in this application.
Typically one single item will have around 300 to 350 attributes to it. In addition it will have details of the assembly structure, the packaging hierarchy, supplier information etc.
You can imagine the kind of vast information associated with a single item.
It is huge to say the least.
Now the user working on a particular item ideally likes to see all of the information about it at one place.
Why?
Imagine that if we were to implement such an application in one of the retail outlets like say Walmart, how many items will they create?
Actually millions of them!
And each item will have more than 300 attributes associated to it apart from all the other information.
So when a user is viewing an item, that user actually wants to see all the information at one place instead of having to navigate on different pages. This is because; a typical user of such an application ends up working on multiple items at a time.
So it doesn’t make much sense to split all the information of an item on various web pages. You have to show all of this information on a single page if possible.
Now this is a real design challenge. By hearing the requirement itself you can understand that the UI is not going to be simple.
And indeed it isn’t.
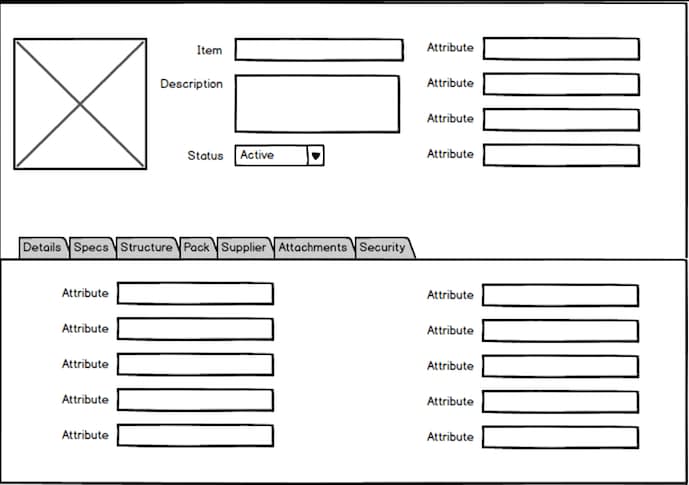
Given below is a rough sketch of how the UI of the page displaying item information was designed.
Now the user can see all the information at one place.
As you can see there is nothing “Simple” about this UI.
And yet this UI became the core UI on top of which other features are built out.
The point is, if someday you get to design such UIs, don’t get hung up on simplifying the UI when it is not needed.
When You Should Keep the UI Simple
In the previous example, I talked about designing an UI when all the information needed to be in one place.
If that is not what is being asked for in your web application and if it is alright to do away with some of the information, then you can very well make the UI simple by removing or hiding some of the information.
For example, if it was ok to not show all the information of an item upfront then I can think of hiding some of the information and show only those things which are essential for the user to see.
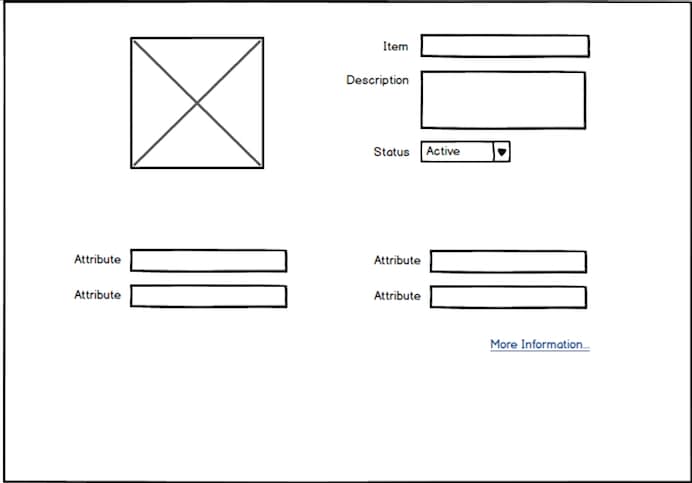
Now the UI can be simplified as displayed below.
Maybe not the best design, but now there is less information to consume and the UI looks much more simplified.
The point is, simplify the UI only when it is necessary.
How to Decide When to Simplify the UI and When Not To
Instead of always looking to simplify the UI as a rule of thumb, you need to look at what the need of the UI is.
If the requirement of the UI is to have all the elements on one page then place them one page.
But if it is ok to split the various elements of the UI or get rid of them altogether then do it.
Don’t let a design principle dictate how you should design the UI. Let the requirement of the UI dictate that to you.
The other thing that you need to consider before simplifying the UI is the knowledge level of the user of your web application. I discussed about this in my last article on the first step on UI design as well.
If the users of your web application are common people then simplifying the UI makes much more sense than if the users are highly trained as in the case of enterprise level applications like Oracle ERP.
A good article to read more on the subject of designing business web applications is by Janko Jovanovic on Smashing Magazine.
This is just one design principle that doesn’t always make sense while designing web applications. There are several others like this one.
As always, do let me know your thoughts and suggestions. I will really appreciate that.
And don’t forget to share the article with your friends on Twitter, Facebook and Google+.