Yesterday I had a very lengthy and interesting discussion with one of my friends on what exactly should be the first step of web application UI design.
Is it the analysis of the requirements, or is it the understanding what the user wants to do with the interface or is it what will the user achieve out of that user interface.
It is actually a pretty interesting question.
I guess you will get a variety of answers if you ask this question to every designer out there.
From my experience the first step of any user interface design is neither of the above. It is actually understanding who the user is, the one who will eventually use that user interface.
Confused? Don’t be, let me explain.
Why Web Application UI Design Depends on Who the User Is?
Before you draw a single line of the user interface you should have a very clear idea of the user who is going to use that interface. The reason is that the interface will dramatically change depending upon who the user is.
For example, say the user of a particular interface is going to be a Senior Vice President of a company then you might want to keep the UI simple and basic. Users at that level in the company are not going to be interested in all the details. They are more likely power users who will log in maybe couple of times a day, complete their pending tasks and log off.
But if the user of that interface is going to be someone at the ground level in a company like a Warehouse Manager, then that user will be interested in looking at more details than a Senior VP would want to see. So you need to make sure that more information is available to this user.
I know you might still not agree with what I just said. So let me try and illustrate this to you using an example.
Example of How a User Interface Can Change Depending on the User
Let us say the web application that you are designing is an approval management system using which the employees of a company can request for computer peripherals. Once the employee has raised a request to get a computer peripheral, say a Laptop, that request gets routed to his Manager. If the manager approves the request, it gets routed to the IT Manager. If he also approves the request and if the cost of the computer peripheral is high, then the request goes to the Vice President for final approval.
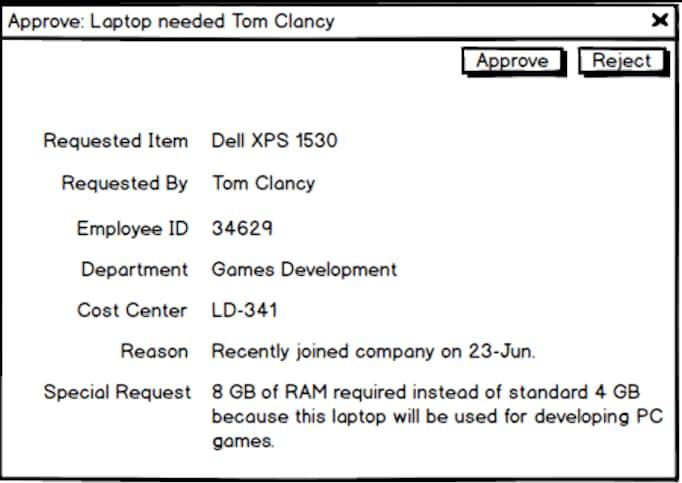
Now when you sit down to design the interface of the Approval Request Notification for the Manager and the IT Manager, you will obviously have to give them all the details of the request like who is requesting the laptop, for what reason, what is the technical specifications of the laptop and any special request being asked for the laptop.
So the interface of the approval request might end up looking something like shown below.
The Manager or the IT Manager can easily see all the details of the Laptop request and they can immediately approve or reject the request.
Now, once the Manager and the IT Manager has approved the request, it will go to the Vice President for final approval.
Do you think the Vice President will care about the technical specifications of the laptop or about all the other details of the request?
No.
All he will care about is it to know what is being requested and who is requesting it. Since the approval notification has reached for his approval, he knows that the Manager and the IT Manager must have approved the request.
So the interface of the approval notification need not be as detailed as the one for the Manager and the IT Manager was.
I know that many of you will say what if the Vice President wants to see all the details?
It is a valid question and I am not saying that you hide those details. All I am saying is that there is no need to show all the details to the Vice President upfront. But you should provide a way for the Vice President to drill down to the details.
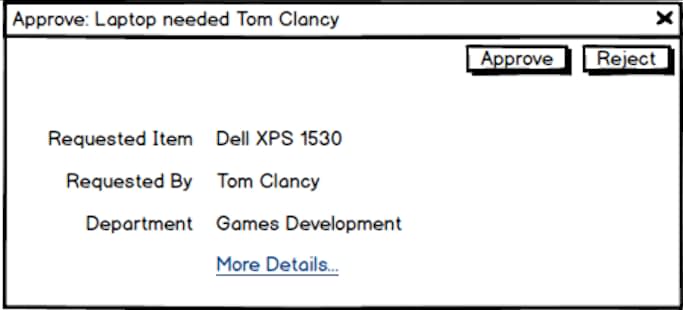
With that in mind, the interface of the approval notification of the Vice President may look something like shown below.
If the Vice President wants to see more details he can drill down to the details using the “More Details…” link.
As you can see, the same interface can be designed differently for different users. So, you need to be well aware of the user who will eventually use that interface. This will also help you to make your design invisible and enable the user to perform the task at hand.
However keep in mind that you need not make all the user interfaces of your application available in different forms to different users. Use your judgement.
There will be some user interfaces that will be accessed only by one set of users and there will be some interfaces that will only be used by another set of users. You should always take that into account.
In the above example I have just classified the users based on the positions they hold in their company, but if you are designing a web application for use by any person in the world, then you can think of classifying the users based on their knowledge levels. For example, say you are designing a web application with which people can learn to code in Java then you might want to design the interfaces differently for a beginner user versus an intermediate user versus an advanced user.
The point I am trying to drive home is that you need to understand the user of your web application before you sit down to design the UI for your web application.
I will really like to hear your thoughts on what you think the first step of web application UI design should be? Do you start off the design process in some other way? Let me know in the comments below.
As always please share this article with your friends on Twitter, Facebook or Google+. I will really appreciate it.