Recently I had a horrible experience while using the delete action in my hosting account that hosts all of my websites.
I was actually trying to delete a FTP account that I didn’t need anymore and in the process of deleting that account, my public_html folder got deleted. This is the folder where all the files of all of my websites are kept.
So not only I lost all the files, all of my websites went down within a fraction of a second.
This happened in the middle of the night. Now you can imagine how helpless I felt at that time of the day.
It was a simple delete action and too delete of a FTP account. Who could have imagined that I will end up deleting all of my websites at one go!
Luckily, my hosting provider takes regular backups of all the files on their servers. So in the next 24 hours I was able to get all of my websites up and running.
This incident has not only taught me to be careful with poorly designed applications but has also become the inspiration of writing this article.
Today, I will talk about the wrong and the right way of designing the delete action in a web application.
First let us first talk about the wrong way.
The Wrong Way of Designing the Delete Action
In most of the web applications, you will notice that after clicking the delete button, you will get a warning message asking you to confirm if you really want to delete the selected object and there will be 2 button Yes or No to confirm the action.
This is a pretty standard practice.
But this is not a good design.
The problem is that most of the users don’t read such messages and have the tendency to click the Yes button in a hurry. This extra warning message is not even noticed by most of the users.
Even I did the same when I accidentally deleted all of my website files.
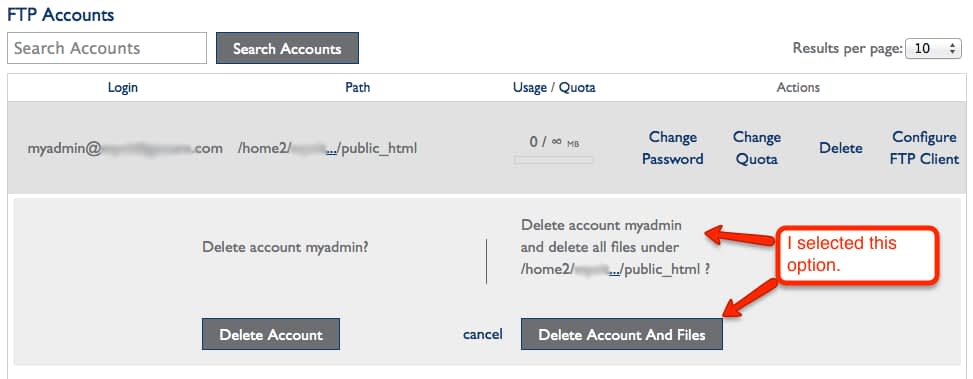
Here is the warning message I received while trying to delete the additional FTP account.
I had previously created a FTP account by setting the FTP folder as public_html folder. Now I didn’t need that FTP account so I decided to delete it.
I took the action to delete the FTP account along with the files, “Delete Account and Files”, and it deleted the public_html folder.
What a tragedy!
The Right Way of Designing the Delete Action
There are actually several ways of properly designing the delete action. Let us discuss these one by one.
The Trash Folder
Many web applications prevent data loss by introducing Trash folder in their application.
Anything that is deleted goes into the Trash folder from where you can recover it at a later point in time.
Examples of web applications applying such a concept are email applications like Gmail, Yahoo Mail etc. or WordPress too.
The Confirm Deletion Text
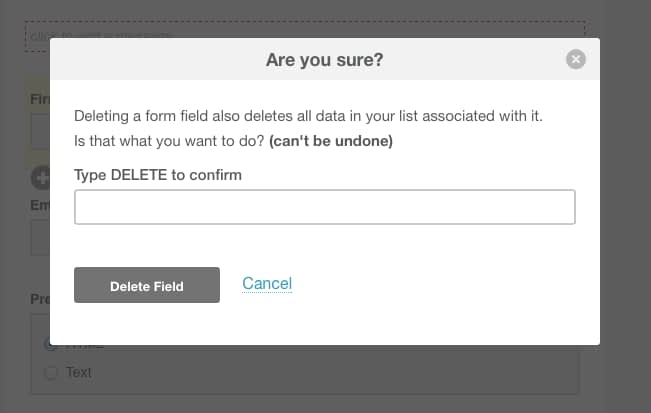
MailChimp mandates that the user type in “DELETE” word when the user tries to delete a field on the signup form that he is designing.
This delete action is a really destructive one because it not only deletes the field from the form but it also deletes all the data stored for that field.
And since the action is so much destructive in nature, MailChimp ensures that the user reads the warning message before confirming to delete the field.
Undo Action
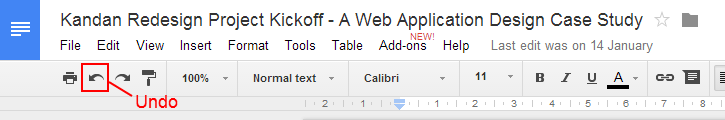
Some web applications like Google Docs allow the users to undo the delete action if it was the last action that was carried out.
This way the user can undo any harmful changes.
You can also think of providing such an Undo action in your web application.
Hiding the Deleted Data
Ideally, if you are designing larger, business critical web applications, then you should think of just hiding the deleted data instead of deleting it from the database.
If needed, the users can then recover that data later on.
You can hide the data by end dating it or by disabling it. For example, say you are storing an assembly structure of a bicycle in your web application. You can just end-date the structure when the user tries to delete that structure. You can then prevent your UI from displaying the end-dated structures. Or instead of end-dating, you can just disable that structure and prevent the disabled structures from displaying in the UI.
I have also discussed this approach briefly in the article I wrote about designing the Create, Edit and Delete actions of Kandan web chat client. For those of you who don’t know what I am talking about, it is the article I wrote in the series covering the re-design of Kandan web chat client. You can read all the articles of Kandan Redesign Project.
These are just some ways of ensuring that you do not end up deleting important data unknowingly.
So, should you not show the warning message?
By all means, do show the warning message but along with it ensure that the user doesn’t unknowingly delete the data permanently.
Final Thoughts on Designing the Delete Action
The delete action is a very destructive action by nature. You should try to prevent accidental delete of data in your web application. After all a good design should always be foolproof.
Loss of data is a very serious issue in business applications. Millions of dollars can be lost by businesses because of data loss, if not more.
Imagine Amazon loosing the data of all the products under a particular category. Do you think Amazon will take that lightly?
So it is better to be cautious while designing the delete action of your web application.
What do you think? Do you agree that all of us need to be careful while designing the delete action?
I will love to hear your thoughts in the comments below.
And as always, if you liked the article please do share it with your friends on Twitter, Facebook and Google+. I will appreciate that.