How do you choose your UI elements?
I am talking about the textboxes, radio buttons, checkboxes etc. that you use in your designs.
I know many designers who look at the value that needs to be accepted by the UI field and choose the UI element accordingly. For example, if you want the users to enter their name, then you provide a textbox. If you want them to enter Yes or No, you would give them a checkbox. If you want them to select one of the 10 values, you will give them a dropdown list.
Sometimes there is nothing wrong in choosing the UI elements in this fashion. But even after choosing the correct UI element this way, you might still end up with a design that has lot of issues.
Today I am going to share one such experience where I saw an entire feature become useless because of the selection of checkboxes as the UI elements even if they seemed the correct choice.
Checkboxes are supposed to be simple, right?
A checked checkbox means the user has said “Yes” and an unchecked checkbox means “No”. It cannot get simpler than this, right?
But that wasn’t the case. Let me show you.
Note: I was not involved in the design of that feature directly. I found out about it in one of the design discussions. Though you may argue that the design was wrong in the first place, still this article is going to be a good read.
The Feature to be Designed
You must have seen products being sold on big E-commerce sites like Amazon, right? (For some reason, I keep going back to examples of E-commerce sites. Please bear with me for one more time. 🙂 )
All of those products that are to be sold on the E-commerce site get created in the site’s back end application. Usually this is a Product Data Hub (PDH) application (as we like to call it in the ERP software world).
This PDH application helps to store all the product related data. Depending on the creator of this PDH application, it can be a web application or a desktop one.
One way of creating these products in the PDH application is by creating them manually one by one in the UI. You can create multiple products at the same time by uploading the product data in bulk. And you can upload the product images in bulk too. But for now, let’s just stick to creating products in the UI.
The application in this case was also supposed to do the same. It was supposed to let the users create products and store all the product related data so that those products can be sold on the front-end E-commerce website.
Consider a case where the user wants to create 5-10 products quickly and most of them are going to have the same data. For example, the user wants to create products for different models of a Computer Keyboard. All of the keyboards can be from a single brand like Dell or they can be made of the same material.
In such a case, you do not want the users to keep setting the same values for every product that they create.
One way to relieve the users from entering the same values over and over again is by providing Templates. Templates would be nothing but pre-defined set of attributes.
While creating the products, the users can simply select a pre-defined Template and apply it to the product. This would populate the values on the item and the user would no longer have to populate the same values over and over again for each product.
The feature that the design team was working on was to provide Templates to the users so that they can create the products quickly. The design though was much more advanced than just providing and applying the Templates.
The plan was to let the users create Templates of their own as well as let the users apply multiple Templates at the same time to each product. Not only this, the users could even update an existing product and apply one or multiple Templates.
Cool, isn’t it?
The Design
A UI was created to let the users create Templates and save them. Here the users could create and update the Templates. The Templates saved over here became available for selection when the users were in the process of creating a product.
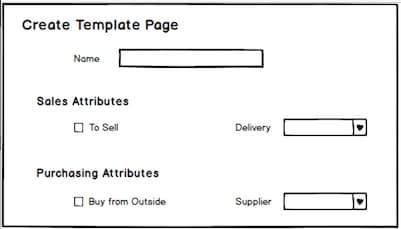
Here is a part of the Create Template page that shows the Sales and Purchasing attributes.
NOTE: The actual Create Template page had over 300 product attributes. For the sake of simplicity, I have just shown 4 attributes over here.
The idea was that the Sales team would create a Sales Template by populating the Sales attributes and save it. The Purchasing team would do the same and create a Purchasing Template and save it separately.
The users while creating a product would apply one or both the Templates. For example, if a product was not to be offered for sale, then the Sales Template would not be applied and if the product was to be purchased and sold, then both the Templates would be applied. Similarly, if a product was manufactured in-house (like Amazon Kindle) then the Purchasing Template would not be applied.
Off-course the actual use-cases were quite complex than this. I am just trying to simplify things for you.
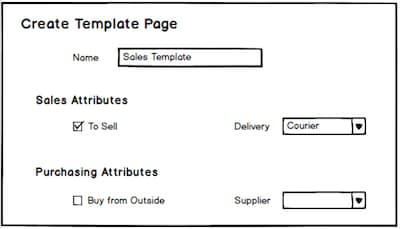
Now typically, if the Sales team created a Sales Template, it would look like this:
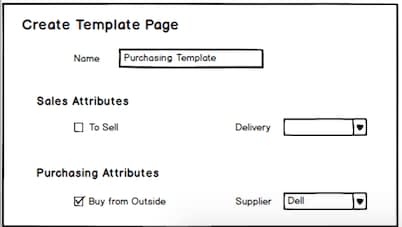
And if the Purchasing team created a Purchasing Template, it would look like this:
The users can then apply one or both the Templates depending on the needs as explained above.
Now, let me ask you. Is the choice to use a checkbox for attributes “To Sell” and “Buy from Outside” correct?
Both those attributes were supposed to accept “Yes” or “No” as values. So the choice of checkboxes looks good.
Do you see an issue with this choice?
I know it’s pretty hard to detect. If you have figured it out, give yourself a pat on the back.
The Design Issue
If you look closely at the use-cases in which the Templates would be created, you will notice that the “To Sell” attribute will be used by the Sales team and defined in the Sales Template and the “Buy from Outside” attribute will be used by the Purchasing team and defined in the Purchasing Template.
Now, while creating a product if the user selects both the Templates, then what should be the resulting values of these 2 attributes?
Keep in mind that the user would select both the templates if the product is to be purchased from outside and sold. This means the user wants both the “To Sell” and “Buy from Outside” checkboxes checked for the product.
Should the “To Sell” attribute be checked on the product because it is checked in the Sales Template? Or should it be unchecked because it is unchecked in the Purchasing Template?
Okay, I know you must me thinking that the resulting value should be a combination of both the Templates. This means that we have to ignore the blank checkboxes.
This is even more problematic.
Say, the users at a later point in time want to remove the product from sale. So they go and update the Sales Template and uncheck the To Sell checkbox. Then they select some existing items and apply the Sales Template on them to update the To Sell attribute of those products. Since we are ignoring blank checkboxes, the To Sell attribute of the products will never get unchecked.
Now, instead of ignoring the blank checkboxes, what if we say that the resulting value of the attributes should depend on the sequence in which the Templates are applied. So if the Sales Template is applied in the end then the To Sell attribute will be checked. But then, with this logic the Purchasing attribute will get unchecked.
You don’t want that either.
You can see that even after choosing the correct UI element (checkbox for accepting Yes and No values) the design has become unusable.
Never choose the UI elements only on the basis of what value it is supposed to take in.
So what can be the possible solution?
The Solution
It is quite evident that choosing the checkboxes was not the correct decision.
The solution is:
- Replace the checkboxes with dropdown lists with 3 values: Yes, No and Blank.
- Blank values will always be ignored.
- Let the user select the sequence in which the Templates are to be applied on the products.
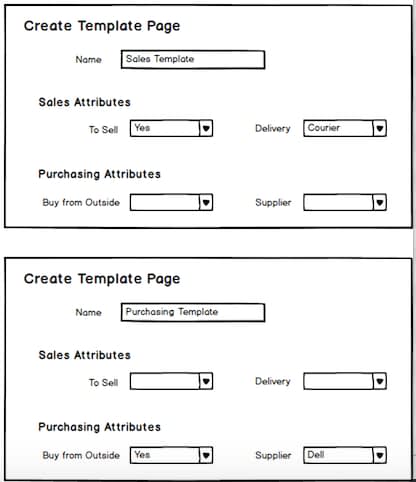
Now, in our case, the Templates would look like:
If you apply the above 3 design rules then you can see that the resulting values of both the attributes will be set to “Yes”.
But if the Sales Template has “To Sell” attribute set to “Yes” and the Purchasing Template has “To Sell” set to “No” then the resulting value of the “To Sell” attribute on the product will depend entirely on the sequence in which the Templates are applied by the users.
If the users choose to apply the Purchasing Template second, then the value of “To Sell” attribute will be “No” and it they choose to apply the Sales Template second, then the value would be “Yes”.
If needed, business that buys this application can define a simple thumb rule as to which Template should be applied in what sequence.
Final Thoughts
This example is yet another example of why designing for UX is not always the best thing to do.
When it comes to selecting simple Yes and No values, checkboxes obviously give better user experience than dropdown lists. But when you consider the overall objective that you want to achieve for a feature, checkboxes might not the correct UI elements to use.
Also, while designing the user interface, we often times do not look at the broader picture. Selection of even a small UI design element should be done by taking into consideration the overall impact it is going to have on the functionality of the feature as a whole. And this gets all the more important if you are designing web applications for businesses because usually every business has it own complex use-cases.
What do you think?
Have you come across any such cases where you had to redesign the UI because you did not consider the overall impact an UI element may have on the design?
Tell me about it in the comments below. I would love to hear your experience.